Questa funzionalità è disponibile anche per Vim utilizzando un ottimo plugin chiamato syntastic (l’autore è lo stesso di un altro plugin molto famoso e utilizzato: The NERD Tree).
Questo permette infatti di individuare eventuali errori di sintassi o di stile evidenziando le righe interessate e supporta una grande varietà di linguaggi.
In questo articolo vedremo come installare syntastic e come abilitare il controllo della sintassi per PHP e JavaScript in ambiente Windows.
Se lavorate in ambiente Linux o Mac dovreste comunque essere in grado di seguire e adattare i vari passaggi.
Premessa su Vim
Questo articolo parte dal presupposto che conosciate già le basi Vim e che siate in grado di installare un plugin.
Se vi interessa sapere di più su Vim, un editor molto potente free e open source, potete trovare numerosissimi tutorial in rete, ad esempio:
- http://vim.wikia.com/wiki/Tutorial (una wiki interamente dedicata a Vim)
- http://vimcasts.org/ (una serie di video a proposito di Vim)
- http://www.vim.org/ (il sito ufficiale da cui scaricare il programma)
Se invece volete un libro per conoscere o approfondire Vim vi consiglio caldamente questo manuale chiamato Practical Vim (su Amazon.com ha 44 recensioni tutte da 5 stelle). Credo che attualmente non esista un libro migliore disponibile sull’argomento:
Installazione
Il modo migliore per installare syntastic è sicuramente quello di utilizzare pathogen.vim, un plugin che permette di gestire e installare facilmente altri plugin mantenendoli ordinati nelle loro rispettive cartelle. Se avete già installato pathogen.vim saltate pure alla sezione seguente.
Installazione di pathogen.vim
Per installare pathogen basterà seguire i seguenti step:
- Scaricate il file pathogen.vim all’indirizzo http://www.vim.org/scripts/script.php?script_id=2332
- Aprite la cartella contenente i plugin di Vim, solitamente situata in %USERPROFILE%\vimfiles (es. C:\Users\Luca\vimfiles\). In ambiente Linux la cartella è nascosta e si trova nella home con il nome di .vim
- Copiate il file scaricato al punto 1 all’interno della cartella autoload
- Tornate nella cartella vimfiles e create una nuova cartella di nome bundle
- Aprite il file _vimrc (.vimrc in ambiente Linux) che si trova sempre in %USERPROFILE% (es. C:\Users\Luca\_vimrc) o nella home e aggiungete la seguente linea
execute pathogen#infect()
In questo modo tutti i plugin potranno essere installati semplicemente inserendoli all’interno della cartella bundle e pathogen.vim li caricherà automaticamente.
Per caricare anche gli help e la documentazione di ciascun plugin installato tramite pathogen basterà digitare:
:Helptags (notare la H maiuscola)
Installazione di syntastic
Per installare syntastic basterà scaricare lo zip all’indirizzo https://github.com/scrooloose/syntastic ed estrarlo nella cartella syntastic all’interno della cartella bundle creata al punto precedente. In alternativa potete anche effettuare un clone con git del repository presente su Github (sempre all’interno della cartella bundle).
Una volta installato aprite Vim e digitate :Helptags per caricare la documentazione di syntastic. In questo modo sarà possibile digitare :h syntastic in qualunque momento per consultare l’help.
Utilizzo
Una volta installato syntastic si attiva automaticamente, supponendo che riesca a trovare un checker per il linguaggio che si vuole utilizzare.
Come già detto, in questo articolo installeremo un checker per PHP e JavaScript, ma una volta capito il concetto è molto semplice installare un checker per altri linguaggi.
Checker per PHP
Aprite una nuova finestra del terminale con cmd e scrivete php -v sulla linea di comando.
Se compare un risultato simile a quello nell’immagine seguente significa che php è già all’interno del vostro PATH e non dovete fare altro.
Se il comando invece non viene invece riconosciuto, sarà necessario aggiungere alla variabile di ambiente PATH il percorso in cui si trova l’interprete php. Nel mio caso, utilizzando Xampp, si trova in C:\xampp\php, pertanto ho dovuto aprire le proprietà di sistema e aggiungere la seguente stringa alla variabile PATH:
Una volta aggiunta la variabile al PATH, riavviate il terminale e riprovate a digitare php -v. Dovrebbe comparire la versione installata di PHP.
Apriamo ora un file PHP qualsiasi e digitiamo :SyntasticInfo per vedere quali checker sono attualmente utilizzati:
Il checker di default per PHP è phpcs (PHP CodeSniffer di Pear) che però risulta essere un po’ troppo intrusivo per i miei gusti (ad esempio segnalerà come errore il fatto che il terminatore di riga non sia \n ma \r\n). Per impostare php invece di phpcs come checker predefinito per i file PHP apriamo il file _vimrc e aggiungiamo la seguente linea:
let g:syntastic_php_checkers = ['php']
Ricarichiamo il file _vimrc con :source $MYVIMRC (oppure chiudendo e riaprendo Vim).
Di default syntastic si attiva automaticamente ogni volta che un file viene scritto su disco (ad esempio quando scriviamo :w myfile.php) oppure su richiesta con il comando :SyntasticCheck (da notare che il programma analizzerà comunque solo i file già salvati, non terrà conto di eventuali modifiche non ancora salvate!).
Se sono presenti degli errori e il file viene salvato, syntastic evidenzierà le linee interessate e mostrerà dei tooltip con dei messaggi descrittivi. Nell’immagine successiva ho di proposito omesso una parentesi e al momento del salvataggio il programma ha sottolineato la riga interessata. Mettendo il mouse sopra la riga viene mostrato un tooltip.
Utilizzando il comando :Errors, verrà aperta una lista contenente tutti gli errori con indicato il numero di riga e il messaggio di errore. Per chiudere la lista è sufficiente digitare il comando :lclose.
A questo punto non resta che correggere tutti gli errori rilevati e riprovare fino a quando non saranno stati tutti debellati :)
Vediamo adesso come installare un checker i file JavaScript.
Checker per JavaScript e jQuery
Per quanto riguarda JavaScript (e jQuery naturalmente!) il procedimento sarà abbastanza simile anche se andremo a installare JSHint come checker.
Per prima cosa sarà necessario installare Node.js, scaricando l’installer per Windows all'indirizzo http://nodejs.org/download/
Una volta installato apriamo la console di Node.js (troverete Node.js command prompt nella lista dei programmi se avete scaricato l’installer) e usiamo il package manager per installare JSHint digitando la seguente istruzione:
npm install jshint -g
Come per PHP apriamo un file JavaScript qualunque e digitiamo :SyntasticInfo per vedere quali checker sono attualmente utilizzati:
Come detto precedentemente, syntastic si attiva di default al momento del salvataggio del file (ad esempio quando scriviamo :w jquery-myplugin.js) oppure su richiesta con il comando :SyntasticCheck (da notare che il programma analizzerà comunque solo i file già salvati, non terrà conto di eventuali modifiche non ancora salvate!).
Le righe che presentano eventuali errori di sintassi, warning o semplicemente consigli sullo stile verranno sottolineate e comparirà un tooltip posizionando il cursore o il mouse sulla riga corrispondente.
Con il comando :Errors verrà aperta una lista contenente tutti gli errori con indicato il numero di riga e il messaggio di errore.
Premendo invio o anche solo facendo doppio clic su una riga si arriverà direttamente alla posizione corrispondente dell’errore.
Per chiudere la lista è sufficiente digitare il comando :lclose.
Non resta quindi che debellare tutti gli errori, controllare e ripetere fino a quando il nostro codice non sarà pronto!
Impostare il controllo della sintassi manualmente
A volte può risultare troppo “invasivo” il fatto che il controllo della sintassi venga eseguito ad ogni salvataggio del file, ma è possibile configurare Vim per eseguirlo solamente su richiesta (ad esempio associandolo a uno specifico hotkey).
Per prima cosa è necessario impostare syntastic in modalità passiva; in questo modo il controllo dei file sarà eseguito soltanto tramite il comando :SyntasticCheck.
Bisogna inoltre impostare una variabile per evitare di eseguire il controllo al salvataggio del file. Nel dettaglio le due istruzioni da aggiungere al file _vimrc sono le seguenti:
let g:syntastic_check_on_wq = 0
let g:syntastic_mode_map = { 'mode': 'passive' }
Se adesso vogliamo associare il controllo a un determinato hotkey (nel mio caso F6), basta effettuare un remap aggiungendo la seguente istruzione:
nnoremap <silent> <F6> :SyntasticCheck<CR>
In questo modo il controllo verrà eseguito solamente premendo il tasto F6.
Aprire automaticamente la lista degli errori
Come abbiamo visto, è necessario digitare :Errors per far comparire la lista con tutti gli errori rilevati all’interno del file.
Per fare sì che la lista venga aperta automaticamente dopo ogni controllo di sintassi basta aggiungere la seguente istruzione al file _vimrc:
let g:syntastic_auto_loc_list = 1
Ignorare gli errori di “stile”
Molti dei checker (come ad esempio JSHint) sono in grado di distinguere 3 tipi diversi di errori:
- Errori
Gli errori veri e propri (esempio una parentesi obbligatoria mancante) - Warning
Avvertimenti che normalmente non bloccherebbero l’esecuzione del programma ma che è comunque consigliato correggere - Style
Questi sono “errori” di stile (come ad esempio le best practice sull’indentatura)
Alle volte si è interessati solamente agli errori e ai warning veri e propri, magari perché si usano convenzioni diverse da quelle consigliate e quindi non si vuole essere “disturbati” da eventuali messaggi non strettamente necessari (nel caso di PHP, ad esempio phpcs segnalerà come errore di stile il fatto che le linee terminano con \r\n di default in Windows, invece che in \n).
Anche se spesso utili, è possibile mettere a tacere questi warning aggiungendo la seguente istruzione al file _vimrc:
let g:syntastic_quiet_messages = { "type": "style" }
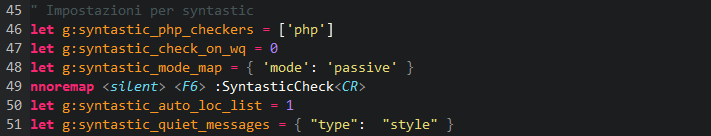
In definitiva, tutte le istruzioni viste finora da aggiunge al file _vimrc per quanto riguarda syntastic sono le seguenti:
Per consultare le altre opzioni relative al plugin e per avere ulteriori informazioni sui vari checker è sufficiente leggere l’ottima documentazione fornita digitando h: syntastic
Spero che questo articolo vi possa aiutare a sviluppare codice di qualità in maniera migliore e soprattutto a trovare eventuali errori più velocemente!










.PNG)
.PNG)
.PNG)

No comments:
Post a Comment